I have generated Zip File using SharpZipLib. But when i try to access it using Windows XP extraction tool it shos following error: Compressed (zipped) Folder is invalid or corrupted and it worked fine with 7zip. So, i did googling and found one nice solution from this link : http://blog.tylerholmes.com/2008/12/windows-xp-unzip-errors-with.html
Solution is — extracted from the above blog only.
[sourcecode language=”csharp”]
…
ZipEntry entry = new ZipEntry(Path.GetFileName(sourceFilePath));
entry.DateTime = DateTime.Now;
/* By specifying a size, SharpZipLib will turn on/off UseZip64 based on the file sizes. If Zip64 is ON
* some legacy zip utilities (ie. Windows XP) who can’t read Zip64 will be unable to unpack the archive.
* If Zip64 is OFF, zip archives will be unable to support files larger than 4GB. */
entry.Size = new FileInfo(sourceFilePath).Length;
zipStream.PutNextEntry(entry);
…
[/sourcecode]
If it works say thanks to Tyler Holmes — Above Blog author, for such a nice article!
Happy zipping!
Latest Posts
UnSupported Compression method
Challenge:
I was writing a piece of code which generates zip file from the files read from Database and send as an attachment mail to user. I used SharpZiLib library for that. And i completed writing my logic and mail goes fine to user’s mail box. So, far so good :). But when user tries to extract the attached zip file using 7Zip it shown following error and was working fine with winzip:
UnSupported Compression method for FILENAME.FILEXTENSION ERROR
Solution:
Then i just started going through the code and i just commented following line of cod and it worked!
[sourcecode language=”csharp”]
//Crc32 crc = new Crc32();
//crc.Reset();
//crc.Update(buffer);
//zipEntry.Crc = crc.Value;
[/sourcecode]
Hope this helps you to resolve your problem and say happy zipping!
Performing a Long Running Task with ASP.NET
Challenge:
Suppose, you have one Web Page and it contains one Button on click of it you perform some long running task for instance Copying thousands of Selected Data from one database to another database or something which takes too much time.
Now, if you perform this type of operation what will happen that if after click of your button it goes to server and start executing the server code on server side and client waits for a long to hear a response from server. But as the Server side code has to do so many things it takes time and after sometime on client page you will see “Page Can not be displayed” screen or something like that which confuse end user whether the work is done or not.
So, you may say that why don’t you do the server side task in chunks[Means copying employees from one database to another in a 100/100 Chunks.] Yeap, you are correct we can do this. But it needs human interaction and the person who is going to do this will feel boring. [Work should be fun :)]. So, let me show you how can you perform long running task asynchronously without human interaction and show result at the end of process.
Solution:
After goggling a lot and finding a lot of options[UpdateProgess and some JS stuff which sounds bit complex and dirty solution to me] finally i got link of MSDN Site which i found the best option Clean,Clear and Not Complex. I’ve derived my solution from MS Solution only.
Follow the steps given as below:
1. Create one class file in your Solution with name as ThreadResult.cs and the copy-paste following code in it.
[sourcecode language=”csharp”]
/// <summary>
/// This class will be used to
/// store ThreadResult in a
/// HashTable which has been
/// declared as static.
/// </summary>
public class ThreadResult
{
private static System.Collections.Hashtable
ThreadsList = new System.Collections.Hashtable();
public static void Add(string key, object value)
{
ThreadsList.Add(key, value);
}
public static object Get(string key)
{
return ThreadsList[key];
}
public static void Remove(string key)
{
ThreadsList.Remove(key);
}
public static bool Contains(string key)
{
return ThreadsList.ContainsKey(key);
}
}
[/sourcecode]
2. On your LongRuning Task page – Where you have kept the button and on click of it you perform long running task. Go to it’s server side click event handler and amend the code as shown below:
Markup file’s Code – LongRuningTask.aspx
[sourcecode language=”xml”]
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<a href="http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd%22">http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</a>>
<html xmlns="<a href="http://www.w3.org/1999/xhtml%22">http://www.w3.org/1999/xhtml"</a>>
<head runat="server">
<title>Long Running Task Page</title>
<script language="javascript" type="text/javascript">
function OpenProgressWindow(reqid)
{
window.showModalDialog("ResultPage.aspx?RequestId="+reqid
,"Progress Window","dialogHeight:200px; dialogWidth:380px");
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="btnLongRuningTask" runat="server" Text="Long Runing Task" OnClick="btnLongRuningTask_Click"
/>
</div>
</form>
</body>
</html>
[/sourcecode]
Code-behind file’s code — LongRuningTask.aspx.cs
[sourcecode language=”csharp”]
using System;
using System.Threading;
using System.Web.UI;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected Guid requestId;
protected void btnLongRuningTask_Click(object sender, EventArgs e)
{
requestId = Guid.NewGuid();
// Start the long running task on one thread
ParameterizedThreadStart parameterizedThreadStart = new ParameterizedThreadStart(LongRuningTask);
Thread thread = new Thread(parameterizedThreadStart);
thread.Start();
// Show Modal Progress Window
Page.ClientScript.RegisterStartupScript(this.GetType(),
"OpenWindow", "OpenProgressWindow(‘" + requestId.ToString() + "’);",true);
}
private void LongRuningTask(object data)
{
// simulate long running task – your main logic should go here
Thread.Sleep(15000);
// Add ThreadResult — when this
// line executes it means task has been
// completed
ThreadResult.Add(requestId.ToString(), "Item Processed Successfully."); // you can add your result in second parameter.
}
}
[/sourcecode]
In Above code on click of Button we’ve create one new Thread and started the thread – means long runing method will be called and start processing on different thread without blocking current executing thread – your main web form page. and opened a new popup window which opens ResultPage.aspx with RequestId as a Query String[We will see it in Step 3] to check the progress and result of a process.
LongRuningTask Method will be called by Thread and it does main processing logic and on finish of the operation it adds the Result in ThreadResult – mapping table which we have created in step 1 for Mapping. Where RequestId is Key and Process result is value of HashTable. It’s main use will see shortly in step 3.
3. So far so good 🙂 Now we need one .aspx page which shows progress to end user and keep checking that is thread executed successfully or not. For that Create one .aspx page with the name “ResultPage.aspx”. for simplicity I’ve followed single file model for ResultPage.aspx and i would suggest the same to you.
ResultPage.aspx
[sourcecode language=”xml”]</pre>
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<a href="http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"">http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</a>>
<script runat="server">
void Page_Load(object sender, EventArgs e)
{
string requestId = Request.QueryString["RequestId"];
if (!string.IsNullOrEmpty(requestId))
{
// if we found requestid means thread is processed
if (ThreadResult.Contains(requestId))
{
// get value
string result = (string)ThreadResult.Get(requestId);
// show message
lblResult.Text = result;
lblProcessing.Visible = false;
imgProgress.Visible = false;
lblResult.Visible = true;
btnClose.Visible = true;
// Remove value from HashTable
ThreadResult.Remove(requestId);
}
else
{
// keep refreshing progress window
Response.AddHeader("refresh", "2");
}
}
}
</script>
<html xmlns="<a href="http://www.w3.org/1999/xhtml"">http://www.w3.org/1999/xhtml"</a>>
<head runat="server">
<title>Result Page</title>
<base target="_self" />
<style type="text/css">
.buttonCss
{
color:White;
background-color:Black;
font-weight:bold;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="lblProcessing" runat="server" Text="We are processing your request. Pls don’t close this browser." />
<br />
<center>
<img id="imgProgress" runat="server" src="Progress.GIF" width="50" height="50" />
</center>
<asp:Label ID="lblResult" runat="server" Visible="false" Font-Bold="true" />
<br />
<center>
<asp:Button ID="btnClose" runat="server" Visible="false" Text="Close" OnClientClick="window.close();" CssClass="buttonCss" />
</center>
</div>
</form>
</body>
</html>
<pre>[/sourcecode]
4. You are done with coding stuff. Let’s keep fingers crossed and F5 the code.



That’s it! I hope this article helped you to perform long running task in a good way.
Happy Long Running Task! 🙂
Milestone : MCPD Exam Cleared
Hi, all my blog readers. first of all Happy New year to you and may this year adds more passion in you towards your profession!
After clearing MCTS – Web before few months. Today, i would like to share one great news with you all. I’ve cleared MCPD – Web (70-547) exam on 28/12/2009 with 975/1000 Marks 🙂

Thanks to all who wished me luck and boosted me up on my last achievement!
Journey towards this certification was too good and too challenging too. let me tell you challenging how it was!
Challenge to complete Book : I purchase the hard copy of book on 10/7/09[Price – 640 from Ask InfoTech Vadodara]. Now I’ve aimed to give exam on 26/10/2009. But as usual was heavily loaded with my stuff at office and the book is more theoretical. So, it needs more inputs and concentration compared to Practical stuff. In between i stopped reading then in start of November i come to know about Certification offer from Microsoft[25% Discount]. Which stimulated me bit and moreover I’ve thought to complete the MCPD certification before end of 2009. So, deadline was coming near and near(And as human nature as exam date comes near and near we start reading with full concentration 🙂 and same hold true for me too!].
Challenge to give exam : You must be thinking how the giving exam could be a challenging task? Yeap, It was because in my city(Vadodara,Gujarat) one prometric is there which was down from last since months due to some technical reasons. So, now I’ve started looking at another options. And finally i found HCL Career Development Center – Ahmadabad and Thanks a lot to Asha ma’m[She manages prometric exams at this center] who helped me a lot during this process over the call only which saved my time. So, i booked my exam with 25% offer (1800 INR).
Challenge to Maintain one Transcript: I already had a MCP ID. But after clearing this exam i come to know that i will get new MCP ID and my MCPD Certificate will be in different Transcript..Hooh!! But finally i managed to get it done by calling at Regional Service Center
Now, finally when i see my certificate and logo. I feel good about fruitful result of completing this many challenges 🙂
Again Thanks and Happy Reading!
Access Internet/Local Website from Your Windows Mobile Device Emulators
Challenge
If you want to access any website Or You want your locally developed mobile application/web application to be viewed in Windows Device Emulator then you are at the right post.
Solution
- Download ActiveSync and install on your local machine where you would like to run Emulator. How to setup ActiveSync?
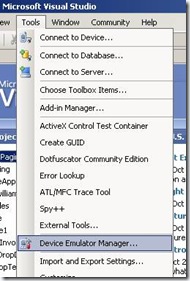
- Open Visual Studio and click on Tools | Connect to Device:
- Select Device emulator to run and say connect.
- It will open your device emulator:
- Verify that ActiveSync is up and running by its symbol in Notification Area.
- Open Device Emulator Manager
- Currently running Device Emulator Manager will be shown in Green.
- Right click and say “Cradle”
- As you click on Cradle ActiveSync window will popup. Select Guest Partnership[Or better do cancel it will by default to Guest Mode]. If your Emulator got synced with ActiveSync then Notification Icon will go Green.
- Now you are ready to access website.
-
- Internet – Enter your URL.
-
- Local – To Access your Local Website which is running on Cassini(Development Web Server). To access it you need to access it by IP ADDRESS:PORTNUMBER. Please note that you can’t access it by localhost:PORTNO Because localhost points to Emulator’s localhost and it will never go to your machine. You have to see both Emulator and your local machine as a two different devices even though they are running on same machine.

If this blog helped you. Say a big thanks to my friends who always give me a shout whenever they found something challenging like this and inspire me to learn a new things which finally inspires me to pen down on my blog and share with you 🙂
Happy Emulating!
Webliography
Setup ActiveSync
Nice blog – Thanks to this blog
If you have Windows Vista or Later
Accessing Device Emulator Without ActiveSync
Feedback
[polldaddy poll=2276650]
Delivering Multimedia
Now a days I’ve started preparing for my next Microsoft Certification exam 70-547. And it’s going on really well as i am learning the things which i was knowing but now i am coming in to know the PRO. use of it.
Anyways today i am going to show you how you can deliver Multimedia on your website. Because in this era everyone needs to have it 🙂
But before we delve in coding part which we all developers love to do. Let’s take a look at some basic things which is good to know.
Non-Streaming :- The Audi/Video files must be downloaded completely before playback can begin.
Non-Streaming Audio Formats are waveform(.wav), sound(.snd), Unix Audio(.au), Audio Interchange File format(.aif.aiff,.aifc)
Non-Streaming Video Formats are Audio-Video Interleaved(.avi)
Streaming :- The Audi/Video files can started playback and files keep downloading itself in background. This one gives better user experience.
Streaming Audio Formats are Moving Pictures Experts Group standard 1, Layer 1,2,3 (.mpa,.mp2,.mp3), Windows Media Audio(.wma)
Streaming Video Formats are Moving Pictures Experts Group standard 1 (.mpg,.mpeg,.mpv,.mpe), Windows Media Video (.wmv)
Hooh..too much theory. Let’s start how we can deliver multimedia on our page.
There are two ways of doing this:
1. Embedded Playback : you can embed Windows Media Player on your page directly. But client should have installed Windows Media Player on his/her computer to view your multimedia files.
The code looks like as below:
[sourcecode language=”html”]
<div class="csharpcode"><html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>MultiMedia Page</title>
<script type="text/javascript" language="javascript">
function StartPlayer()
{
//Using DOM play your MultiMedia File
document.player1.URL = "Resources/vande.avi";
}
function StartStreamingPlayer()
{
document.player1.URL = "Resources/Intro_to_ASP_.NET_3.5.wmv";
}
function StopPlayer()
{
document.player1.controls.stop();
}
function PausePlayer(buttonPauseOrPlay)
{
if(buttonPauseOrPlay.value == "Pause")
{
document.player1.controls.pause();
buttonPauseOrPlay.value = "Play";
}
else
{
document.player1.controls.play();
buttonPauseOrPlay.value = "Pause";
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<object id="player1" height="400" width="590" classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6">
</object>
<br />
<br />
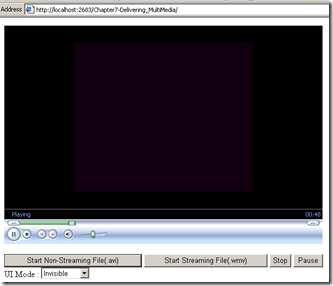
<input type="button" name="btnPlay" value="Start Non-Streaming File(.avi)" onclick="StartPlayer()" />
<input type="button" name="btnPlay" value="Start Streaming File(.wmv)" onclick="StartStreamingPlayer()" />
<input type="button" name="btnStop" value="Stop" onclick="StopPlayer()" />
<input type="button" name="btnPause" value="Pause" onclick="PausePlayer(this)" />
<br />
UI Mode :
<select id="selUIMode" onchange="this.document.player1.uiMode = selUIMode.value;">
<option value="invisible">Invisible</option>
<option value="none">None</option>
<option value="mini">Mini Player</option>
<option value="full">Full Player</option>
</select>
</div>
</form>
</body>
</html></div>
<div class="csharpcode">[/sourcecode]
Output of the above piece of code is as below: It will be real fun when you try on your own 🙂

In above code the main things is :
[sourcecode language="html"]
</span><object id="player1" height="400" width="590" classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6">
</object>
<pre> [/sourcecode]
2. Playing file with an External Player is easy. Just following piece of code does that for you:
this.document.location.replace(FILENAME.wma);
Hope you’ve enjoyed it!
Happy Video Playing!
MSDN got a new look!
One of my best friend MSDN – i guess yours too 🙂 got a new look! Few days back while i was searching for something on MSDN – Which i always do 🙂 i saw the new look of MSDN. It really looks a great and really few nice enhancements they did.
Switch View functionality is really great you can switch the views to Classic, Lightweight Beta and ScriptFree
Happy Reading!
How to Debug Windows Service
Hi Folks, Sorry for being invisible for a long time. But i got really tied up with my bits. Anyways it’s good if i be more busy then i will get more stuff to write 🙂
First of All Happy Diwali And Happy new year to all of you! I hope this year you face so many challenges which makes you strong in your field!
Challenge
If anyone of you worked developing Windows Services in Visual Studio then one thing you must be wondering too do Debug – which makes programming easier. It’s not as easy as putting breakpoint and do debug like console,windows or web. It is an art to debug windows service.
Solution
To Debug windows service you can use Debugger.Break() method — Signals a breakpoint to an attached debugger.
So here are the steps to debug any piece of code in windows service:
1. Call Debugger.Break() Method before the line you want to put Debug point.
2. Now on the point which you want to get called put breakpoint. Means next line to your Debugger.Break() Line.
3. Now start your windows service. Whenever your piece of code executed. You will see Visual Studio Just-In Time Debugger Window. Choose VS instance and here you go!
Have a Happy Debugging!
Webliography
http://dotnettipoftheday.org/tips/how-to-debug-windows-service-startup.aspx — Another Blog
http://stackoverflow.com/questions/761120/how-to-debug-a-windows-service-using-breakpoints — Same Challenge
Get up to 25 percent off select Microsoft Certification exams

Howdy! I just logged in today in to my MCP portal and found one great thing that MS is giving special discount on Certification exams..Yippee!!!
 They have kept three slots : 15%,20% and 25%
They have kept three slots : 15%,20% and 25%
All TS Level exams comes under 15% and 20% slot – TS Level means Technology Specialist exams. For example 70-536 comes under TS Level.
All PRO Level exams comes under 25% slot – PRO Level means Professional level exams. For example 70-547 comes under PRO Level[Hoorah!! currently i am preparing for this exam :)]
Best thing in this offer is that : This Offer is Good until December 31, 2009 or while supplies last.
So, if you take it positively then you got a reason to give exam before December and which will boost you to start preparation for the exam 🙂
So, to get your voucher code follow the steps as given below:
1. Go to this URL :
http://www.prometric.com/microsoft/careeroffer.htm
2. From the given table locate your exam code. for example 547 or 536
3. Right side of that column click on “Get Voucher” Link.
4. Fill the form. Please provide the valid e-mail ID. Because your voucher will be mailed to you.
5.Now keep this Voucher code with you and when you go to your local prometric center. Just provide that Voucher Code and you might need to provide the same e-mail id. Which you provided in last step.
6. Take your exam.
7. If you passed the exam then plan the party for your friends by using the discounted amount 🙂
Pls note that it is valid by 31 Dec. 2009.
Good luck on your exam!
Showing Default Date and Visible Date with Calendar control
Challenge:
if you are using Calendar control to show Birthday of your friend. So, when you run the application it will show whose b’day is coming in this month or next month or next month …. So, you can be ready for a treat 🙂 . The Challenge here is how to select that particular date and how to make it visible while user runs the application?
Solution:
You can set SelectedDate of Calendar Control to show date selected like this:
DateTime dtBirthday = getUpcomingBirthday(); //assume this method returns upcoming b’day in DateTime
calBirthday.SelectedDate = dtBirthday.Date; //use Date here else it won’t work
You can set VisibleDate of Calendar Control to show that date:
calBirthday.VisibleDate= dtBirthday.Date; //use Date here else it won’t work
Here DateTime.Date part it too important. Else it won’t work. Do you know why? i know but it’s homework for you guys 🙂
Cheers